Technical Overview¶
Team¶
Organisation: King's Digital Lab
Site: https://kdl.kcl.ac.uk
Email: kdl-info [at] kcl.ac.uk
Twitter: @kingsdigitallab
GitHub: https://github.com/kingsdigitallab
Location: London WC2B 5LE, United Kingdom
Research Software Analyst: Arianna Ciula
Site: https://www.kdl.kcl.ac.uk/who-we-are/arianna-ciula/
Research Software UI/UX Designer: Ginestra Ferraro
Site: https://www.kdl.kcl.ac.uk/who-we-are/ginestra-ferraro/
Research Software UI/UX Designer: Tiffany Ong
Site: https://www.kdl.kcl.ac.uk/who-we-are/tiffany-ong/
Research Software Engineer: Miguel Vieira
Site: https://www.kdl.kcl.ac.uk/who-we-are/miguel-vieira/
Technologies and Processes¶
Development¶
For more information see development and development with docker.
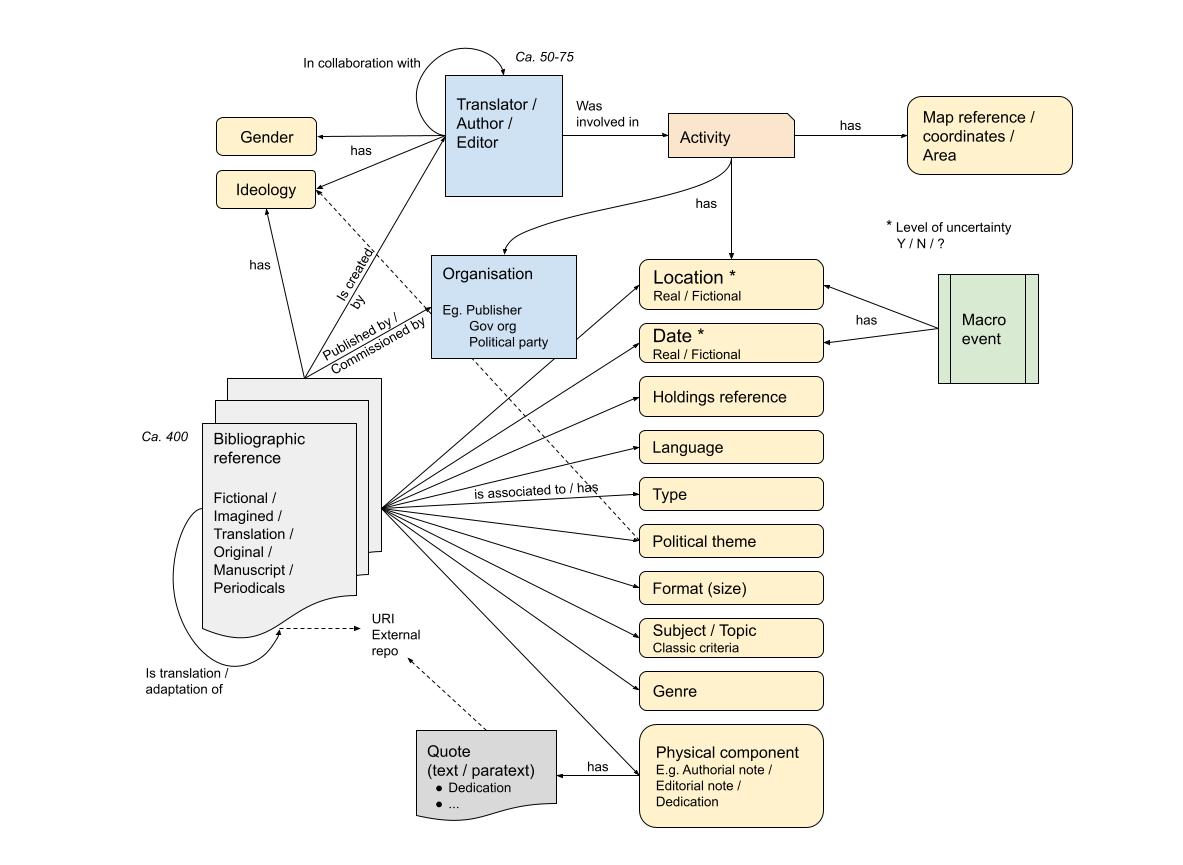
Data model¶
The Radical Translations project data model is based on BIBFRAME, for Resources (Works, Instances, Items are flattened under one object type) and Events, and based on FOAF for Agents (Persons, Organisations).

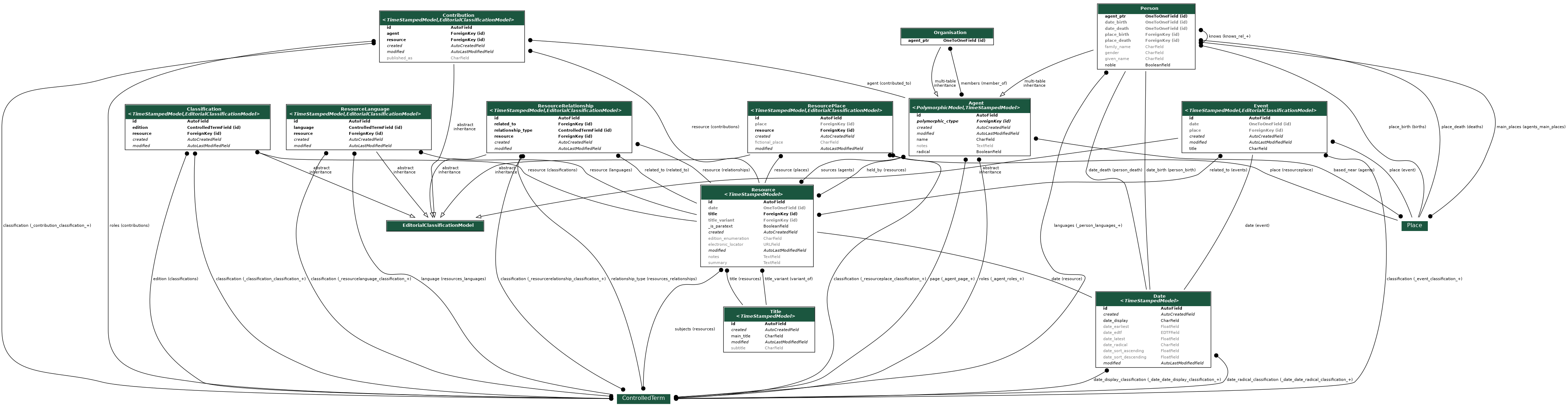
Django models¶
The data model graph was generated with the django-extensions graph_models command:
$ fab django "graph_models -X TimeStampedModel,PolymorphicModel -o models.png agents core events utils"
The following table shows the names of the fields in the data model and how they are being labelled for the search and detail views.
Model |
Field |
Search |
Detail |
|---|---|---|---|
Resource |
title |
||
title_variant |
|||
subjects |
subject; form/genre |
topics; form/genre |
|
date |
Year slider |
||
edition_enumeration |
|||
summary |
summary |
||
held_by |
held_by |
||
electronic_locator |
URL |
||
notes |
notes |
||
classification |
printing and publishing status; paratext forms; paratext functions; translation status |
printing and publishing status; paratext forms; paratext functions; translation status |
|
contribution |
contributor; contributor role |
contributions |
|
language |
language |
||
place |
publication country; publication place |
||
relationship |
related resources |
||
relationship.relationship_type |
status |
||
Agent |
name |
||
radical |
radical |
||
based_near |
main place |
main |
|
page |
|||
roles |
role |
||
sources |
|||
notes |
notes |
||
Organisation |
members |
members |
|
Person |
given_name |
||
family_name |
|||
gender |
gender |
||
noble |
noble |
||
main_places |
other places |
other |
|
date_birth |
year slider |
||
place_birth |
|||
date_death |
year slider |
||
place_death |
|||
languages |
language |
||
knows |
knows |
||
member of |
member of |
||
Event |
title |
||
date |
year slider |
||
place |
country |
||
related_to |
related resources |
||
classification |
classification |
Conceptual model frameworks:¶
Controlled terms¶
The vocabularies, data points and taxonomies, used by Radical Translations data model:
FAST used for genres (subjects): this is part of the Library of Congress Linked Open Data resources mapped as FAST topics/forms
Additional terms for subjects (with respect to types of publications and genres) use terms from the RBMS controlled vocabularies (in particular the RBMS printing and publishing and RBMS genre vocabularies)
Wikidata for the professions (roles) of persons e.g. authors and translators as well as types of organisations e.g. political parties vs publishers; Wikidata terms are also used to express editorial classification e.g. of dates (e.g. inferred), events (typology) and relationships (e.g. uncertain attribution)
VIAF to identify some of the agents (persons) who are well known translators/authors
GeoNames for geocoded placenames
Extended Date/Time Format (EDTF) Specification to express dates
In one case controlled terms are based on project-specific terms; this is the case for ‘classification scheme edition’ for the Resources objects (in particular paratexts) with values partially adapted from Kathryn Batchelor, Translation and Paratexts (Roudledge 2018); Amy Nottingham-Martin,”Thresholds of Transmedia Storytelling” in Examining Paratextual Theory and Its Applications in Digital Culture, ed. Nadine Desrochers and Daniel Apollon, (IGI Global 2014), 287-307.
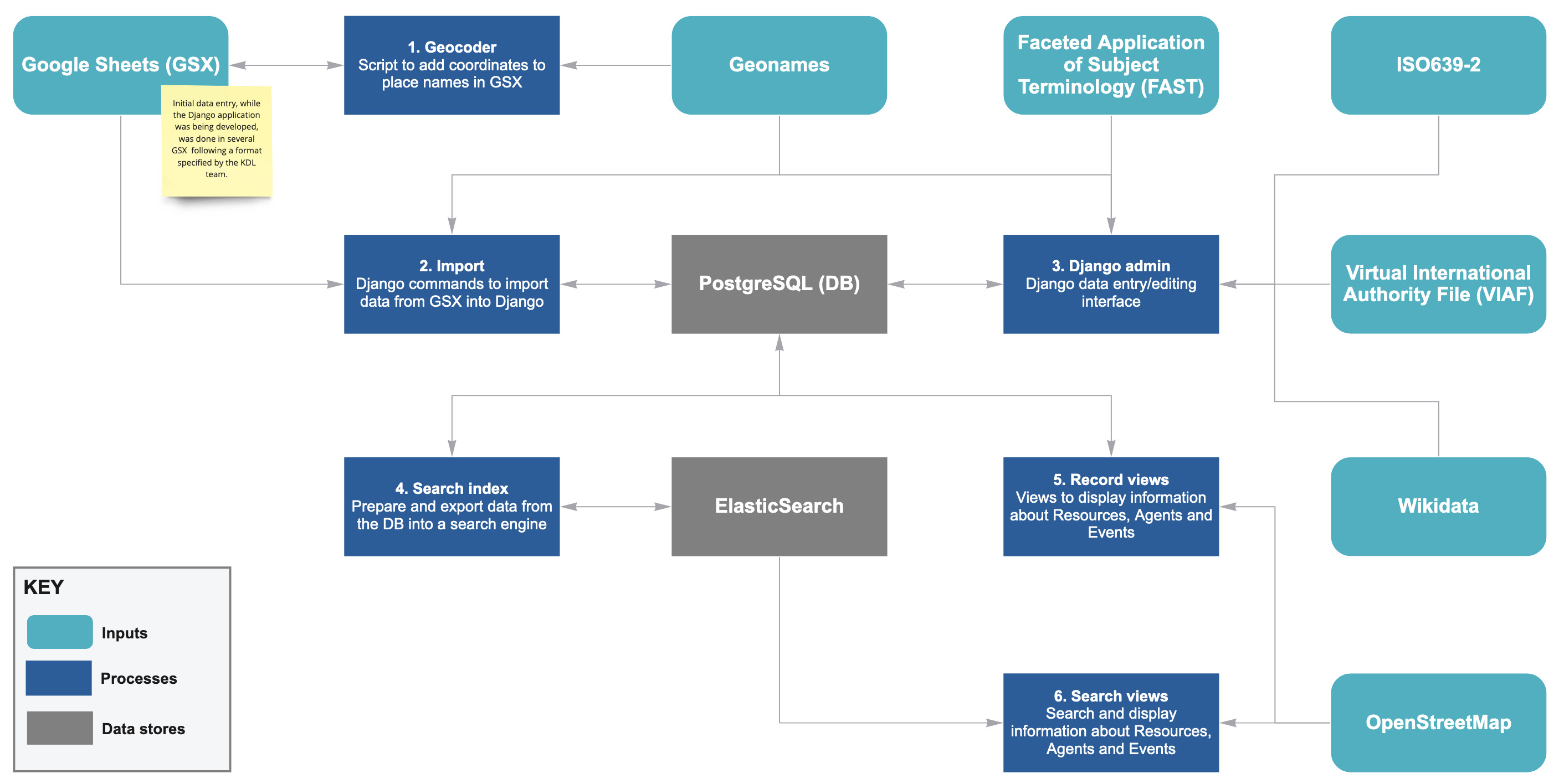
Workflows¶

Data workflow¶
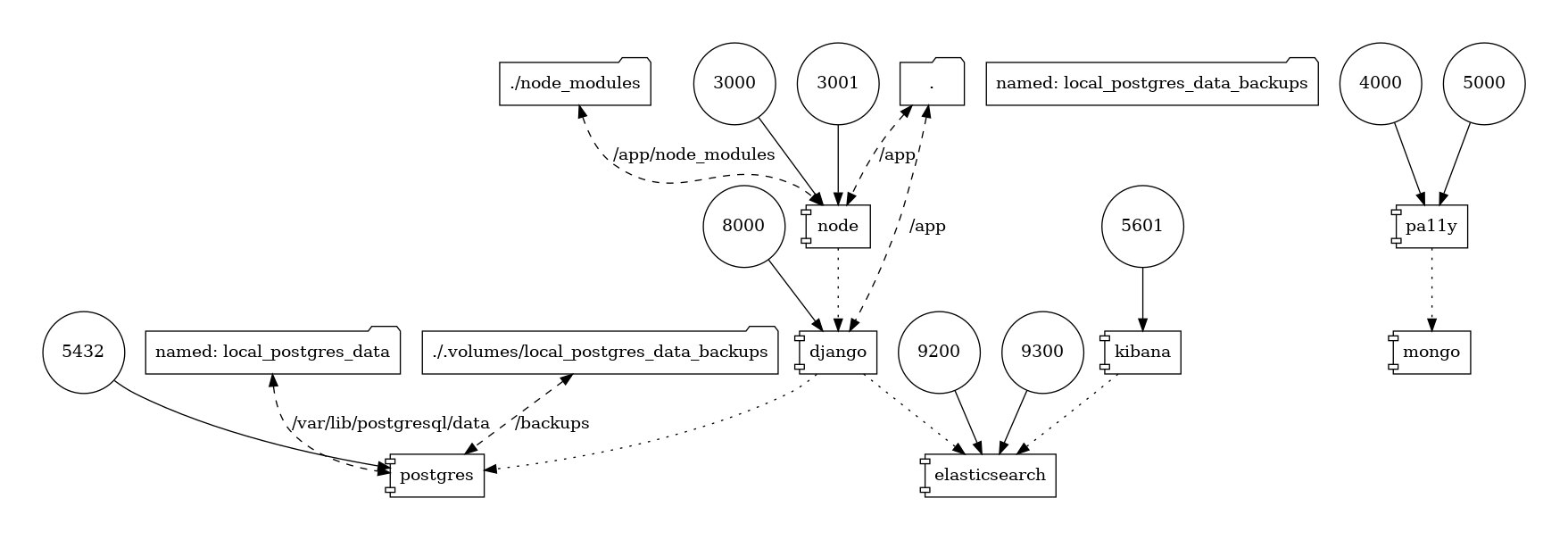
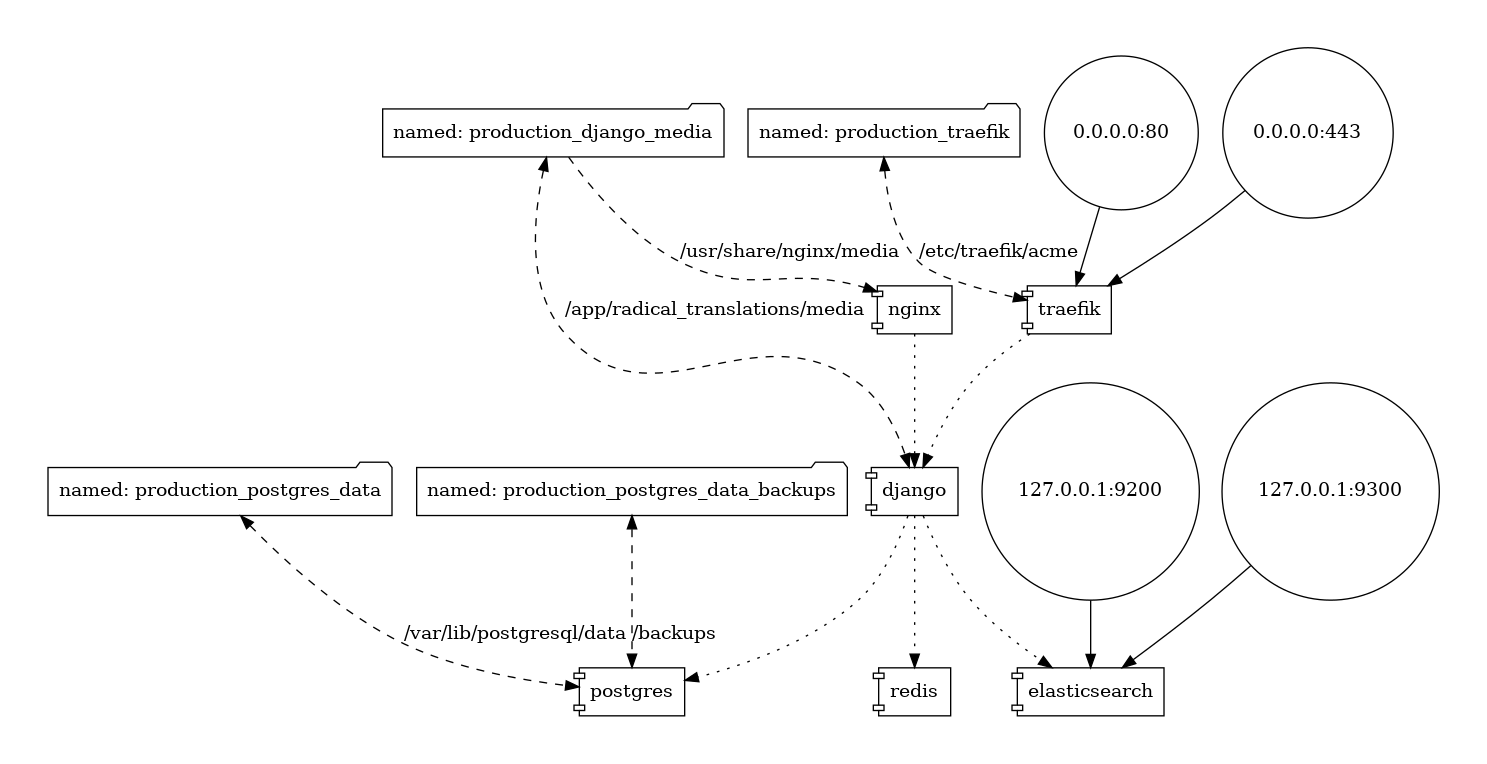
Architecture¶

Local Docker Stack¶

Production Docker Stack¶
The graphs were generated by the docker-compose-viz tool:
$ docker run --rm -it --name dcv -v $(pwd):/input pmsipilot/docker-compose-viz render -m image local.yml
Design process¶
The design process followed to develop and deliver the Radical Translations project is derived from the double diamond process.
It consists of four phases with often multiple iterations happening within each phase.
Phase 1 – Discover¶
During this phase we discussed the project details and objectives with the research team. Understanding the data, contributing to the definition of the data model, defining and surveying potential audiences. Design workshops were also held to explore options and expectations at different points in the project and plan further design iterations.
Phase 2 – Define¶
The outcomes (e.g., reports) were aligned with the project requirements and tasks to start development were created (iteratively, following increments).
Phase 3 – Develop¶
Different solutions were offered (e.g., static and interactive mock-ups) to realise the vision of the project, component by component.
Phase 4 – Deploy¶
Usability testing and final implementation took place. Further adjustments happened in this phase to accommodate reactions from the wider audience interacting with the digital platform.
Design Workshops and User Research¶
Purpose: align high level requirements to use cases to drive data model definition and development (use cases lead to identification of usability testing units later in the evolutionary development cycle).
Mapping the data¶

Draft domain model¶
User types, scenarios and cases¶
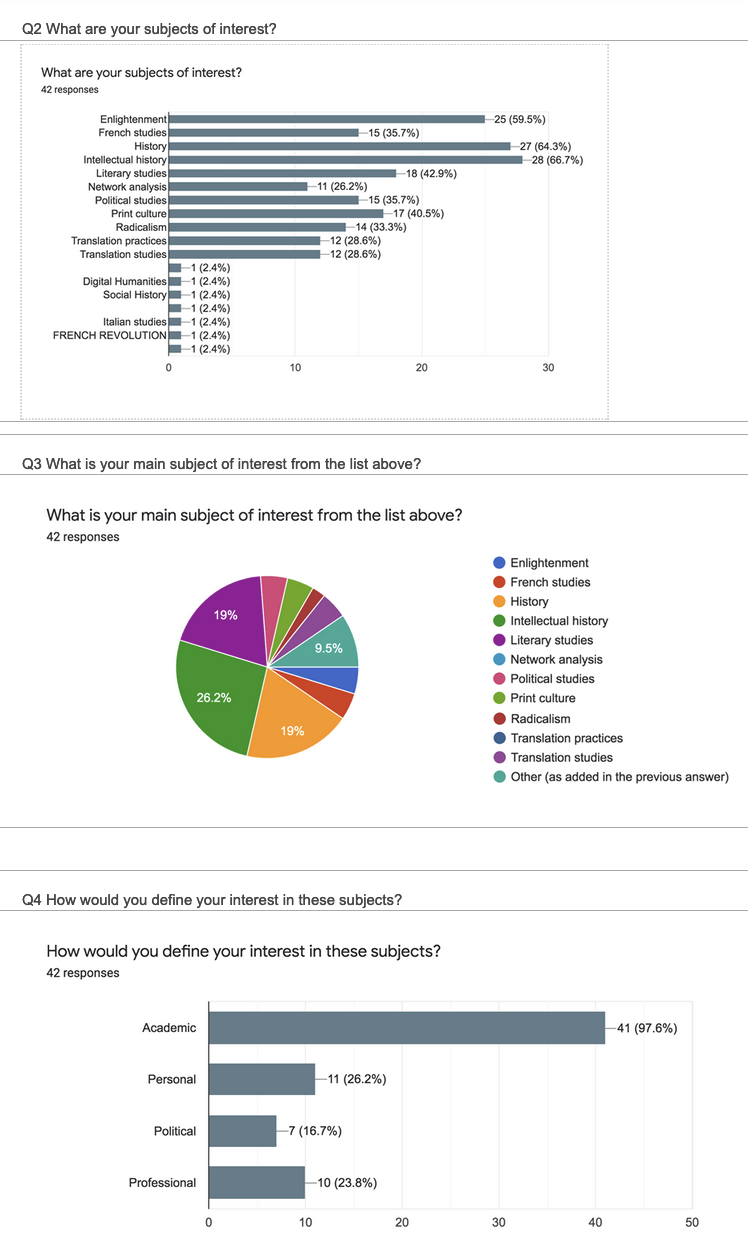
Identify audiences and user types: anonymous survey sent to identified groups of interest and data collected over a 1-month period.
A report of the survey outcome was shared within the team.

A screenshot of the survey partial results¶
KDL and the research team collaboratively defined use cases and user scenarios.
The scenarios mainly focused on the search and retrieval of information in the search and browse section of the site (database).
Research¶
At this point KDL started work on the look and feel. Iconographic research, colour palette and imagery were collected to study and drive the creation of a design style that matched and reinforced the message and information the content is conveying.
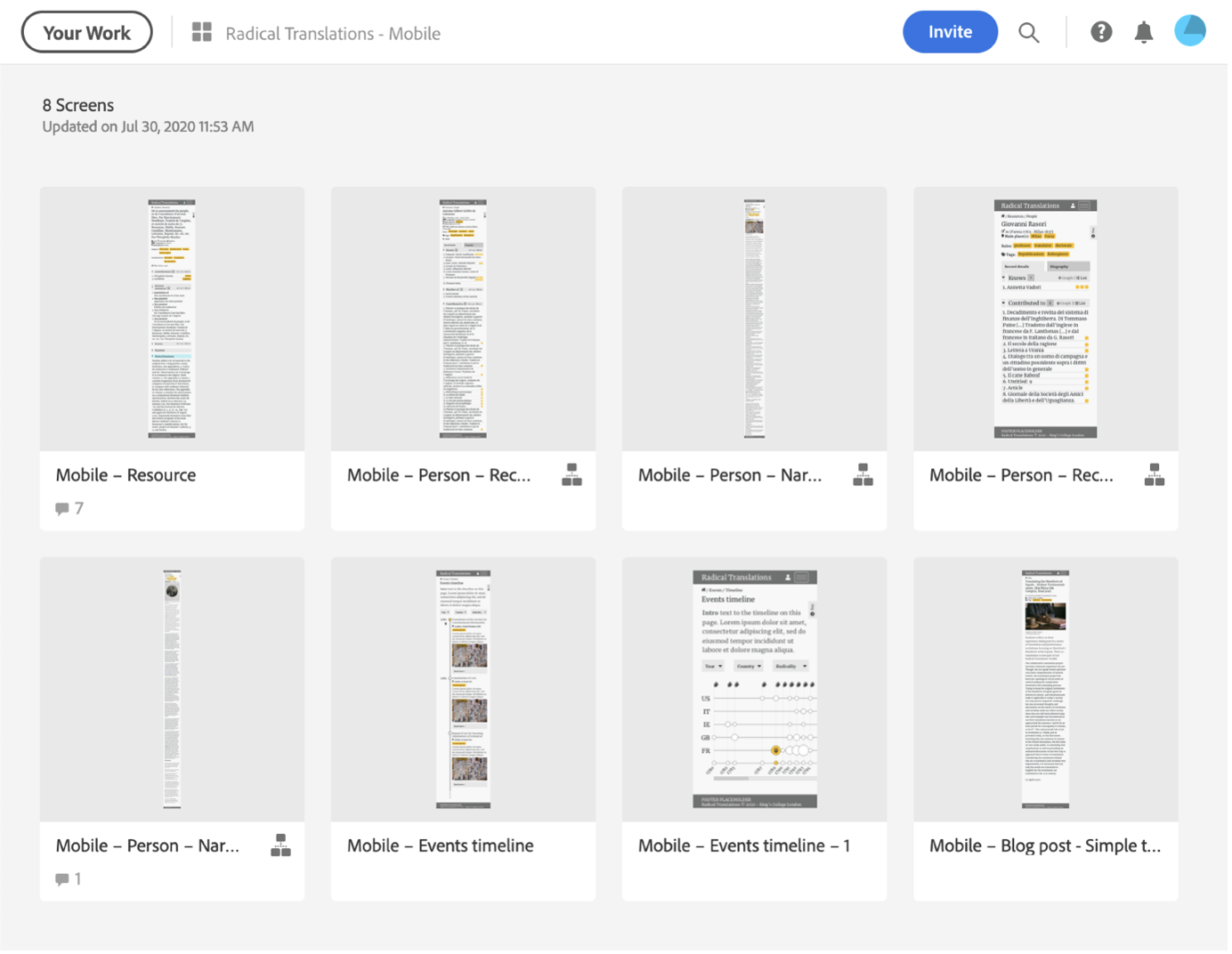
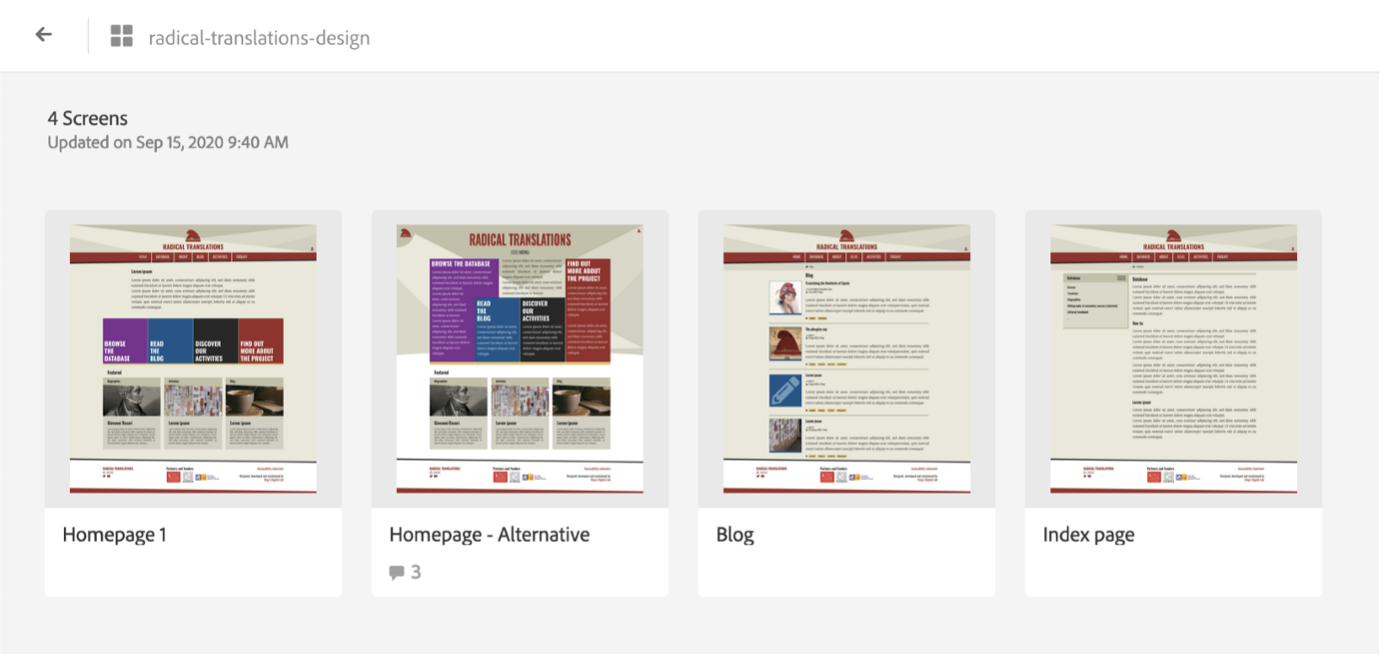
Mock-ups¶
Next rounds of mock-ups were created. Following the mobile first approach, the focus was on prioritising content and interaction, rather than style.

First round of mock-ups¶
Content guidelines were also provided to support the research team generate accessible, and web suitable, content.
Adjustments were made based on comments and feedback.

Second round of mock-ups¶
The same approach was applied to specific components of the site, like the search and timeline visualisation.

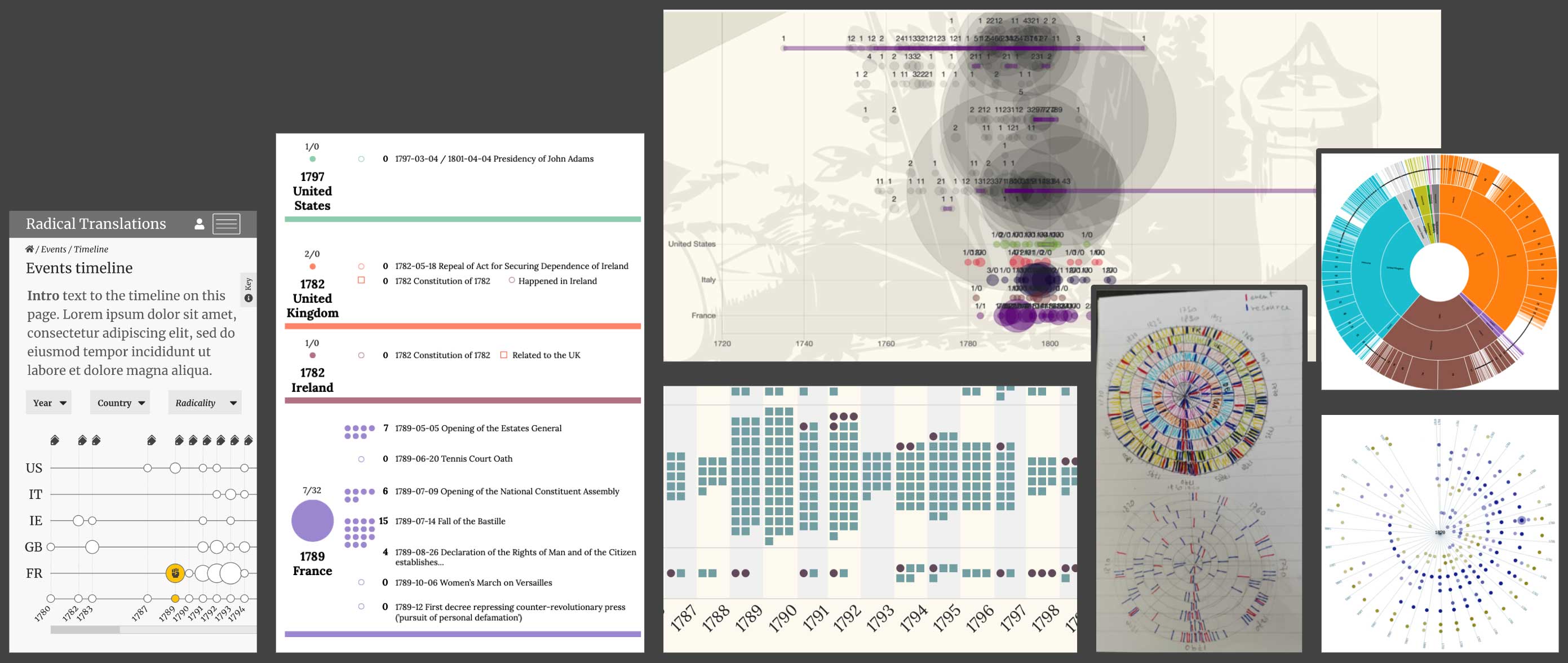
Design iterations over the timeline component¶
More information on the process to create the timeline visualisation can be found in the paper “Small Data and Process in Data Visualization: The Radical Translations Case Study” published by the research team and available at: https://arxiv.org/ftp/arxiv/papers/2110/2110.09349.pdf.
Qualitative usability testing¶
Usability testing focused on the Database section of the site.
A set of tasks was created to test specific areas of the digital platform:
Top navigation
Secondary navigation
Search and Browse (Agents and Resources)
Timeline (Interactive visualisation)
Five testers were selected and interviews took place both in person and remotely. Findings where then shared with the team and further improvements were implemented based on the testing outcomes.